Difference between revisions of "Last Man Standing"
Jump to navigation
Jump to search
| Line 3: | Line 3: | ||
<!-- Decorative title banner --> | <!-- Decorative title banner --> | ||
| − | <div style="background: linear-gradient(to right, # | + | <div style="background: linear-gradient(to right, #6a4c93, #8a5a44); color: white; padding: 15px; border-radius: 8px; margin-bottom: 20px; text-align: center;"> |
| − | <h1 style="margin: 0; font-size: 2.2em;">[[File: | + | <h1 style="margin: 0; font-size: 2.2em;">[[File:Last_Man_Standing.gif|center]]Last Man Standing</h1> |
</div> | </div> | ||
<div style="display: flex; gap: 20px; margin-bottom: 20px;"> | <div style="display: flex; gap: 20px; margin-bottom: 20px;"> | ||
<div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | <div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | ||
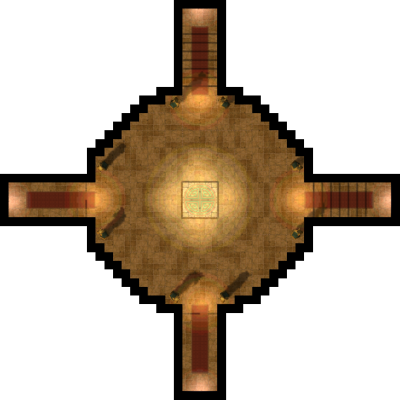
| − | [[File: | + | [[File:Last_Man_Map.png|400px|center]] |
</div> | </div> | ||
<div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | <div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | ||
| − | <h2 style="color: # | + | <h2 style="color: #6a4c93; border-bottom: 2px solid #f0e6ff; padding-bottom: 5px;">Basic Information</h2> |
| − | <div style="background: # | + | <div style="background: #f9f4ff; padding: 10px; border-radius: 5px; margin-bottom: 10px;"> |
| − | <p><strong>Minimum Level:</strong> | + | <p><strong>Minimum Level:</strong> 255</p> |
<p><strong>Duration:</strong> Until only one player remains</p> | <p><strong>Duration:</strong> Until only one player remains</p> | ||
| − | <p><strong>Location:</strong> @lms or | + | <p><strong>Location:</strong> @lms or @event</p> |
| − | |||
</div> | </div> | ||
| − | <h2 style="color: # | + | <h2 style="color: #6a4c93; border-bottom: 2px solid #f0e6ff; padding-bottom: 5px;">Rewards</h2> |
| − | <ul style="background: # | + | <ul style="background: #f9f4ff; padding: 15px 25px; border-radius: 5px;"> |
| − | <li> | + | <li>https://static.divine-pride.net/images/items/item/1001422.png Xile Coins</li> |
</ul> | </ul> | ||
</div> | </div> | ||
| Line 30: | Line 29: | ||
<div style="background: white; padding: 20px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1); margin-bottom: 20px;"> | <div style="background: white; padding: 20px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1); margin-bottom: 20px;"> | ||
| − | <h2 style="color: # | + | <h2 style="color: #6a4c93; border-bottom: 2px solid #f0e6ff; padding-bottom: 5px;">About the Event</h2> |
| − | <p>Fight against all other players in a | + | <p>Fight against all other players in a battle royale style event! Be the Last Man Standing to claim victory and rewards. Only one can survive!</p> |
</div> | </div> | ||
<div style="display: flex; gap: 20px; margin-bottom: 20px;"> | <div style="display: flex; gap: 20px; margin-bottom: 20px;"> | ||
<div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | <div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | ||
| − | <h2 style="color: # | + | <h2 style="color: #6a4c93; border-bottom: 2px solid #f0e6ff; padding-bottom: 5px;">Schedule</h2> |
<div style="background: #f0f7ff; padding: 10px; border-radius: 5px;"> | <div style="background: #f0f7ff; padding: 10px; border-radius: 5px;"> | ||
| − | <p> | + | <p>🕒 01:00</p> |
| − | |||
| − | |||
</div> | </div> | ||
</div> | </div> | ||
<div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | <div style="flex: 1; background: white; padding: 15px; border-radius: 8px; box-shadow: 0 1px 3px rgba(0,0,0,0.1);"> | ||
| − | <h2 style="color: # | + | <h2 style="color: #6a4c93; border-bottom: 2px solid #f0e6ff; padding-bottom: 5px;">Important Tips</h2> |
<ul style="background: #fff4f4; padding: 15px 25px; border-radius: 5px;"> | <ul style="background: #fff4f4; padding: 15px 25px; border-radius: 5px;"> | ||
| Line 52: | Line 49: | ||
<li>'''1 minute''' registration period</li> | <li>'''1 minute''' registration period</li> | ||
<li>'''PvP enabled''' during battle</li> | <li>'''PvP enabled''' during battle</li> | ||
| − | <li>Death = elimination and warp to Prontera</li> | + | <li>'''Death =''' elimination and warp to Prontera</li> |
</ul> | </ul> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
Revision as of 00:20, 23 May 2025
Basic Information
Minimum Level: 255
Duration: Until only one player remains
Location: @lms or @event
Rewards
 Xile Coins
Xile Coins
About the Event
Fight against all other players in a battle royale style event! Be the Last Man Standing to claim victory and rewards. Only one can survive!
Schedule
🕒 01:00
Important Tips
- Minimum 2 players required to start
- 1 minute registration period
- PvP enabled during battle
- Death = elimination and warp to Prontera